webページなどを作るにあたって、もはや必須になっているHTMLとCSS。
そのなかでclass属性とid属性が登場しますが、正直どっちがどっちなのか分かりづらいですよね。
ただ、両者には明確な違い、ルールがあります。
今回はそんなHTML/CSSにおけるclassとidの違い、使い分け方について解説します。
どちらもセレクタである
セレクタとはどのHTMLに対してCSSを適用させるかを決めるための目印のようなものです。
classもidもどちらもセレクタであるので、指定した場所に特定のCSSをつけることができます。
使い方は次のとおりです。
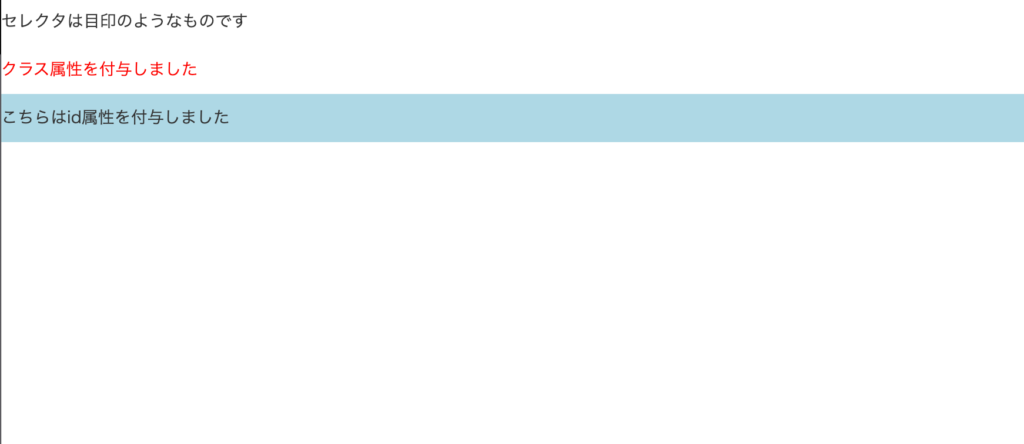
<p>セレクタは目印のようなものです</p>
<P class="red-text">クラス属性を付与しました</p>
<P id ="blue-background">こちらはid属性を付与しました</P>.red-text {
color: red;
}
#blue-background {
background-color: lightblue;
}すると、ブラウザには次のように表示されます。

このようにセレクタは、狙った場所にCSSを適用させたい場面で使用します。
classとidの違いは?
それでは、classとidの2つはどのように違うのかをみていきましょう。
違いはズバリ「同じページ内で繰り返し使えるかどうか」です。
・class: 同じ名前を複数回使用することができる
・id: 1つの名前は1つのものにしか使用できない
このあたりは、学校に置き換えてみるとわかりやすいかと思います。
「class」を「学級名」、「id」を「学籍番号」と考えてみましょう。
同じ学級(class)に属する生徒はたくさん居てもおかしくありませんが、同じ学籍番号(id)の生徒は居ない(=1番号につき1人しか居ない)はずです。
これと同じように、同じclass名を持つ要素は複数あっても構いませんが、同じid名を持つ要素は1つしか存在できません。
よって次のような使い方はできます。
.red-text {
color: red;
}<p>クラス属性は複数に同じものを付与できます</p>
<P class="red-text">文字の色を赤くします/p>
<P class="red-text">こうすると、こちらの文字も赤くできます。</P>
<P class="red-text">何個でも使うことができるので、この文字も赤くなります。</P>しかし、次のように同じid名を複数設定することはできません。
<P id="blue-text">idは同じ名前を複数回使用できません。/p>
<P id="blue-text">このような使い方では、狙った挙動になりません</P>classとidの使い分け方
CSSによるデザインにはclassを使い、idはスタイルには絡まないただの目印とする使い分け方が良いでしょう。
class属性の使い方
ここまで何回も登場したように、class属性は好きな名前をつけて、何回でも使用することができます。
webページの見た目を整えるにあたって非常に自由度が高く使いやすいです。
よって、基本的にはCSSをつかってデザインしていく際には、class属性を使用するほうが良いです。
id属性の使い方
id属性は、同じ名前で複数使うことができません。
よって、特別な部分に使うことが多いです。
例えば、フッターやヘッダーに対するCSSで使われることが多いでしょうか。
フッターやヘッダーは、1つのページに基本1つしかありませんので、id属性を使っても問題ないわけです。
またJavaScriptの発火条件の目印としてid属性を使用することも多いです。
これはデザイン云々ではなく、単に目印として使っているケースですね。
idはこのような使い方をすることがほとんどな気がします。
この記事のまとめ
・class: 同じ名前を複数回使用することができる
・id: 1つの名前は1つのものにしか使用できない
・classはCSSによるデザインで使う。idはJSの発火条件など、単なる目印でつかう



コメント